Shop – Optimierung und Benutzerfreundlichkeit
Benutzerfreundlichkeit für den Kunden:
Deine Kunden erwarten einen benutzerfreundlichen Shop. Das heißt, dass sie nicht aufwändig nach Produkten suchen müssen. Sondern oder alle Informationen innerhalb kurzer Zeit finden. Was für deine Kunden gilt, gilt aber auch für dich.
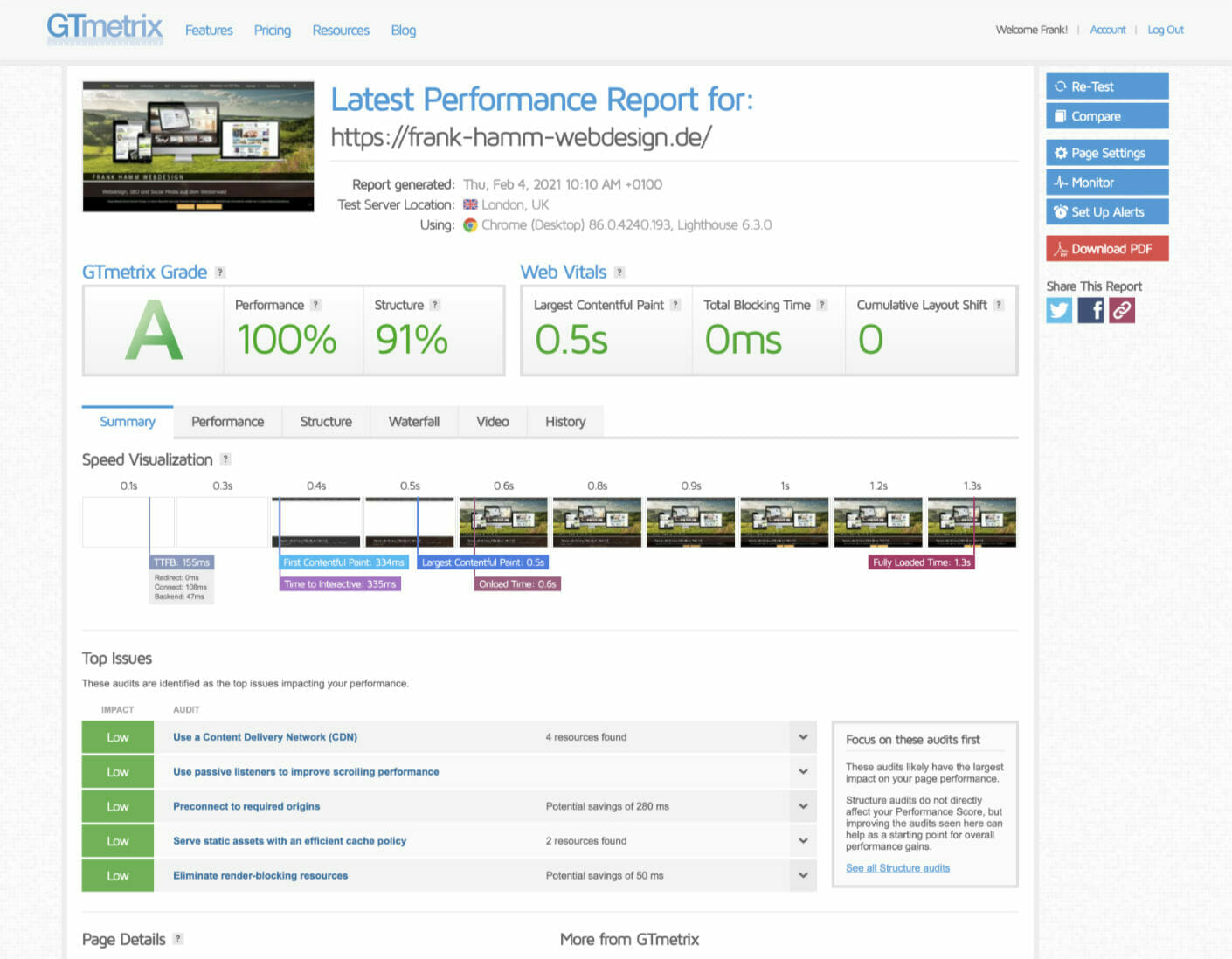
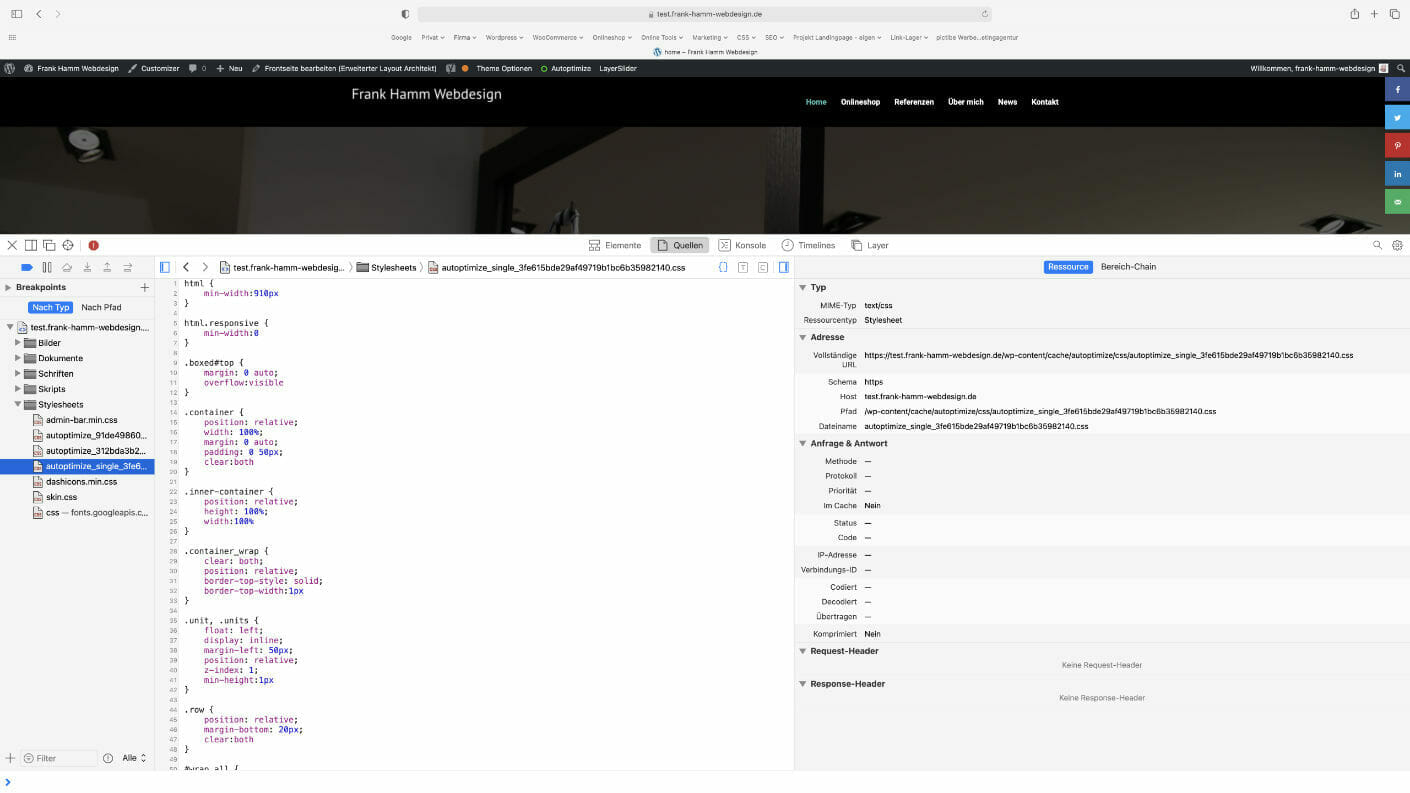
Auch die Ladezeit des Onlineshops gehört zur Benutzerfreundlichkeit. Lange Ladezeiten sind für viele Kunden unzumutbar und ein Grund, den Shop wieder zu verlassen.
Benutzerfreundlichkeit für den Shopbetreiber:
Auch für dich als Betreiber des Shops muss das System einfach zu administrieren und zu konfigurieren sein. Der Aufbau der Menüs muss logisch sein. Auch in der Administration verderben einem lange Ladezeiten, schnell den Spaß bei der Arbeit.